New insert panel, simpler drag/drop layouts, table component
New insert panel
The insertion menu—i.e. our big blue add button—is where all building starts. And now it has an upgrade to make it easier and more comfortable to browse and search:
Everything is now organized into top-level categories that you can easily see and click into.
The menu now directly includes not only all the built-in elements and your project components, but also all layout templates and items from the component store. The component store is now also organized clearly into different categories.
Built-in elements are now presented visually as well, and overall the experience is geared to be more inviting to new users.
And you still get all the keyboard-friendly type-ahead search experience you’re used to from the original insertion menu as well.
Let us know your feedback!
Automatic stacked layout in drag-and-drop
You can now drag and drop elements next to each other without needing to first create stacks.
For instance, if you have a vertical stack of items, you can simply drag to the left or right of an item to stack things horizontally (and we’ll create a horizontal stack as needed).
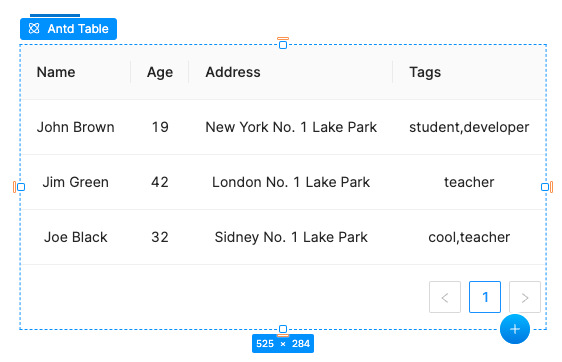
Ant Table component
New in the Plasmic component store is an advanced table component that you can drag and drop into your projects, which allows for customizing a dynamic set of tabs and accepting arbitrary collections of keyed objects. This can be found under the Ant design system package.
Go play with the latest features and let us know your thoughts!




Hello Team Plasmic,
I'm not a web developer. My coding skills basically end at Google Sheets. I stumbled across this old article. Unclear if I'm part of the target audience.
The ability to add tables so my Substack articles would be great. However, I don't have a "big blue add button". Is this an easy tool for non-engineers to use in Substack? Or is the target people who already know how to write code?
I found your older article on "Introducing the Plasmic Component Store", but there are no instructions on how to enable it. It feels like the wording is designed to emphasize ease of use for broad audiences, but then the instructions assume readers are already familiar with the product.
Perhaps a "for dummies" guide would help and could be linked in each post?
Or an "about" page that has a video walk through?
Or a line indicating that the project is only for engineers and mere mortals should not apply?
Thanks. I appreciate any feedback you can provide. It would be nice to be able to insert tables into my Substack articles without having to do images of the table.