🚀 Open source, elements initial styles and new video tutorials
🌎 Plasmic is now open source!
We're excited to announce that Plasmic is now fully open-sourced! We had always open-sourced the packages that run on your machines — like @plasmicapp/loader-nextjs and other built-in components. Now we have also open-sourced code that runs on our servers, making it possible now for you to stand up a fully-functional Plasmic stack on your own. We hope this will foster more transparency and encourage more community involvement in our development process.
This is just the first step though; there’s still a lot to do to make it easier to run Plasmic yourself. We are also not quite ready to accept community PRs yet, but we are working towards it. Check out our GitHub for more details!
⚙️ Element initial styles
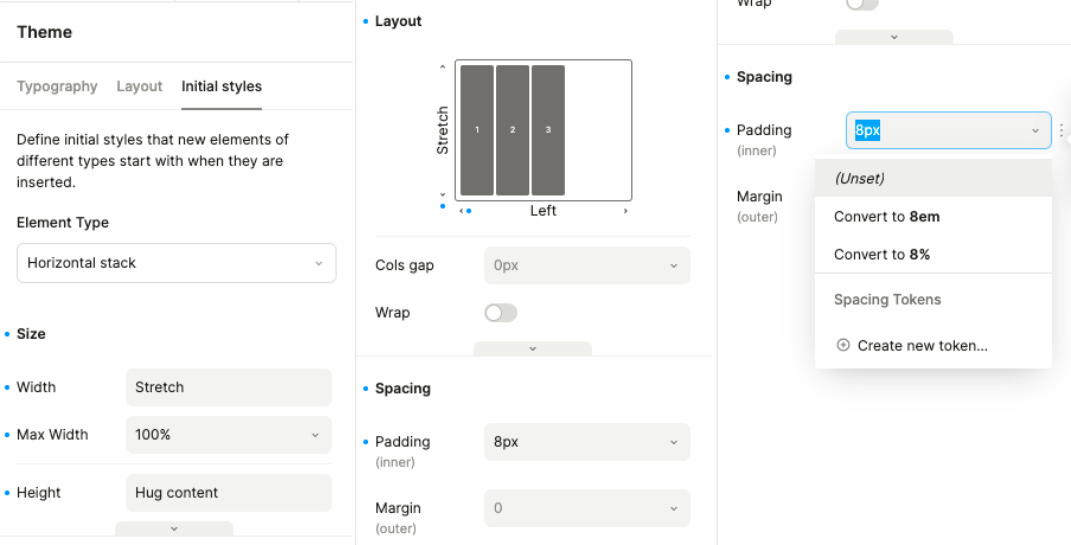
Tired of your container elements always starting with 8px padding? Now you can finally get rid of it!
It's now possible to set your preferred initial styles for elements like horizontal stacks, vertical stacks, grids, sections, and responsive columns. This means, right from their insertion, these elements can carry the styling that bests suits your project. You can also use style tokens here to ensure all new elements start out with consistent styling.
🌟 App building video tutorials
Want to see our latest features like data integrations, interactions, and authentication in action? Watch these videos to see the creation process.
Twitter Clone: Build a Twitter clone including features like posting, replying, and personalized feeds.
Service Desk: Learn how to build an app with both customer and admin facing pages, with user roles to control access.
🤝 Join our community
Stay in the loop and connect with fellow creators. Join us on Slack at plasmic.app/slack.



Best xmas ever! :)