Plasmic June Updates
Comments, HTML importer, Plasmic marketplace opened, and a lot of exciting AI features coming soon
Comments
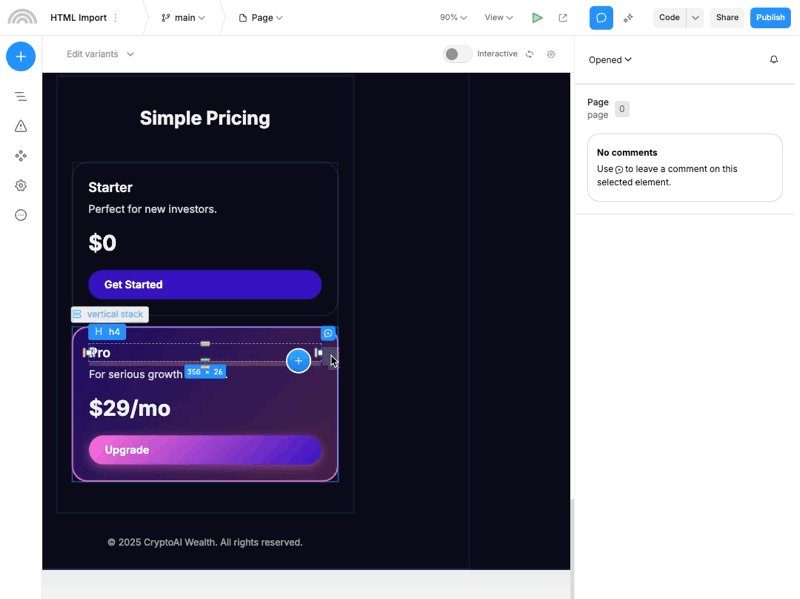
Collaboration works best when feedback is clear, timely, and in the right place. That’s why we’ve added comments — your team can now discuss work directly in context, without needing to switch tools or lose track of conversations.
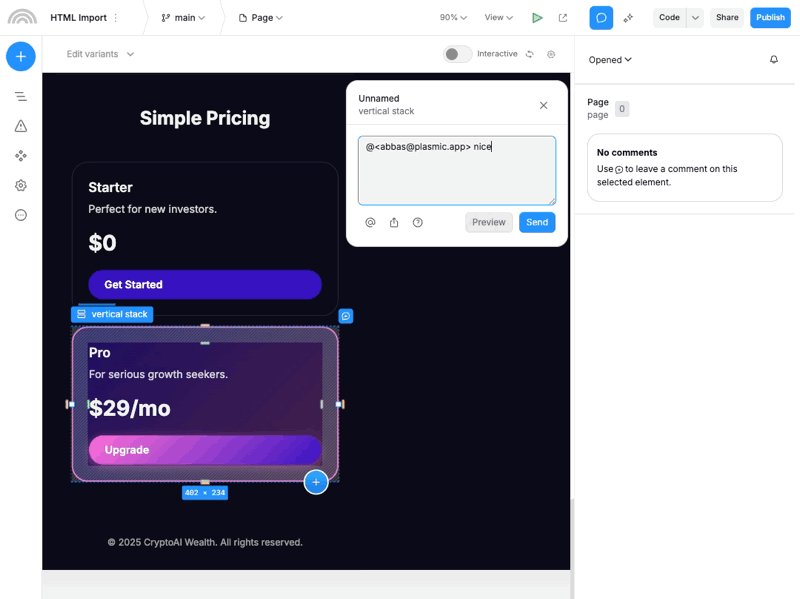
You can start a thread on any element on the canvas by clicking the new chat bubble icon in the top-right corner of the element when it is selected, or by right-clicking the element in the left sidebar and hitting the Add comment option.
All existing editor roles can comment, and there’s also a new Commenter role if someone needs to just weigh in without having edit access.
A few things you can do:
Mention teammates with @
Format your thoughts using markdown (yes, images too)
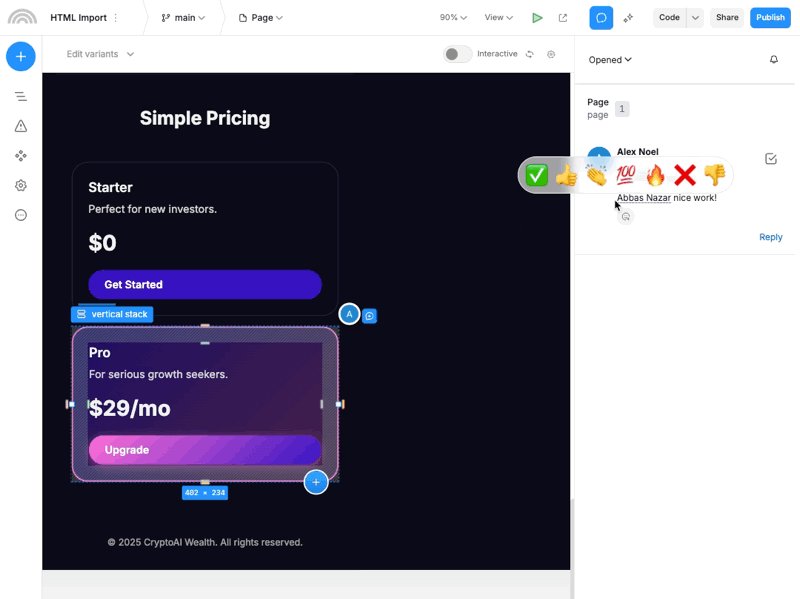
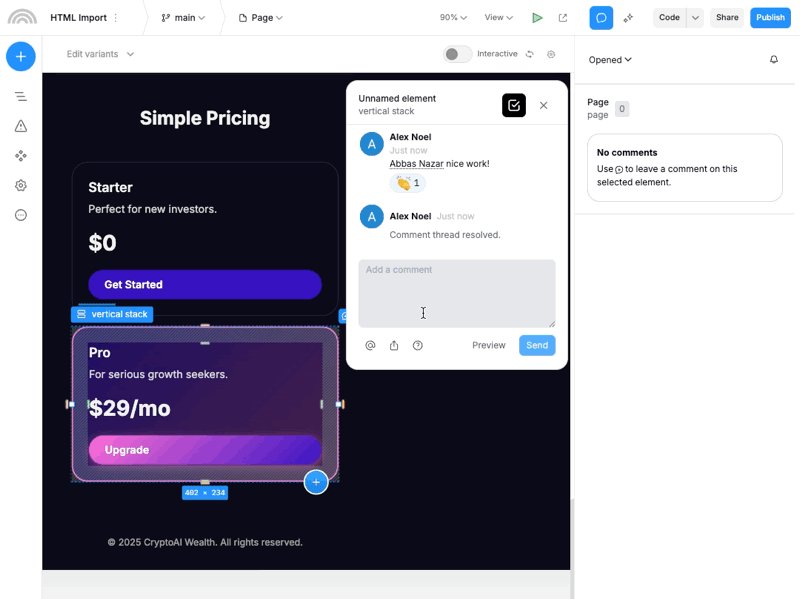
React, reply, edit, or delete (your own) messages
Resolve threads when they’re no longer needed
Preview messages before sending—because we all like to double-check
Receive email notifications
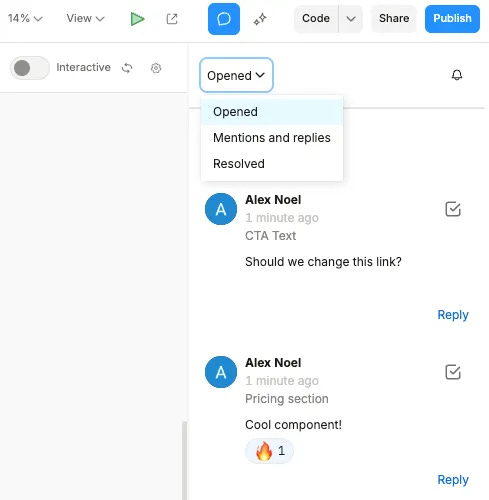
To easily manage your comments, we’ve added a new Comments view, accessible in the top right corner by clicking the comment bubble icon. That’s your way of viewing all conversations, filtering through them, and managing notifications (mentions, replies, reactions—sent in batches every 10 minutes).
Go ahead and start your first thread — communication is the key!
[Beta] HTML importer
We’ve added a new feature to Plasmic Studio: HTML import. Now you can paste any raw HTML with CSS onto the arena, and the studio will automatically convert it into editable Plasmic elements.
HTML importer opens the door to something bigger. Designers and developers are increasingly working with generative AI tools that can produce HTML fragments, components, or entire pages. Until now, getting that output into a visual builder has meant a lot of copy-pasting, rewriting, or just giving up. Now, you can bring those results straight into Plasmic and keep iterating visually. And this is only the beginning. Soon, we’ll be rolling out an internal AI agent that generates layouts and elements directly inside Plasmic, which would eliminate even more context switching.
How to use it
Just paste any HTML text into Plasmic. That’s it. Plasmic will parse it and convert it into a tree of visual elements. It imports layout, styling, and structure, making the pasted HTML something you can immediately work with in Studio.
This is especially useful when working with HTML generated by AI tools, code exports from design systems, or snippets from other libraries and frameworks. It gives you a fast path from code to canvas, letting you focus on refinement instead of recreation.
You can use design tokens if they follow the format var(--token-name)See the example in our docs.
✅ Tips and tricks
When generating websites with AI, you can use the following prompts to make sure you get production-grade results ready for smooth import into Plasmic:
Any of the images that are used should be publicly accessible. Feel free to use online image services, like
picsum.photos(Optional: you can also include the desired format for the images, like https://picsum.photos/200/300.jpg)Don't use CSS frameworks like Tailwind or Bootstrap; instead, use plain CSS or inline styles.
Be as creative as possible — look up modern websites online and investigate the current trends.
Make sure to use nice-looking fonts (Optional: include the list of preferred fonts in the prompt, like Inter, Montserrat, etc.)
Default content should resonate with the topic -- websites look way different when filled with lorem ipsum vs. real content.
You can use inline SVGs for crisp icons and illustrations on any screen size.
Things that are not supported yet:
Effects, transitions, transforms
Animations (
@keyframes)Using your existing components
This feature is in beta. You may run into quirks or limitations, especially with more complex HTML or styling. But we want you to try it, experiment, and let us improve this feature incrementally. As always, we’ll be listening closely!
Refer to our docs for more info and examples.
Plasmic marketplace
We’re excited to officially launch the Plasmic Marketplace! You can explore it right now at https://www.plasmic.app/marketplace
Every template and component you’ll find here is distributed under the MIT license, so you’re free to use, share, or remix anything however you like. If you’ve contributed work yourself, you’ll continue to own the IP for your project forever—the Marketplace simply hosts and showcases it for the community.
We’ve built this space so Plasmic users everywhere can enjoy high-quality assets built within our great community, and that creators (maybe it’s you?) can get maximum visibility. Dive in, try out the components, and if you’ve got something to share, submit it today!
If you want to update your submission later to fix something or add new functionality, return to our submission form and send us the updated files. Later on, we’ll build a slick in-app workflow, but for now, the form is the fastest path.
Thanks to everyone who helped make this possible—let’s keep building together 🚀
🤝 Join our community
Stay in the loop and connect with fellow creators. Join our forum at forum.plasmic.app and Slack at plasmic.app/slack.




Lovely