🛠️ Product updates and job openings
We’re hiring!
Our roles are 100% remote with flexible timezone. We’re looking for passionate Plasmic users to join our team and evolve the product.
We are looking for the following roles:
Senior Developer Advocate
Senior Software Engineer
DevOps Engineer (part-time / contract)
Apply here: https://www.plasmic.app/careers
Product updates
We’ve got some big features coming up that aren’t quite ready for release yet... But in the mean time, here’s what we’ve been doing to improve your efficiency in Plasmic. Most of these improvements came directly from your suggestions and feedback on the Forum or Slack—keep them coming!
Organize code component with sections and thumbnails
Using lots of code components? By default, they can all be found in the “Custom components” section with their component names only. Now you can organize them better by configuring the section and thumbnailUrl properties. Here’s an example of what it might look like with Chakra UI:
See the example code component registration code in our docs in the additional prop settings section. Or, see the full registerComponent reference.
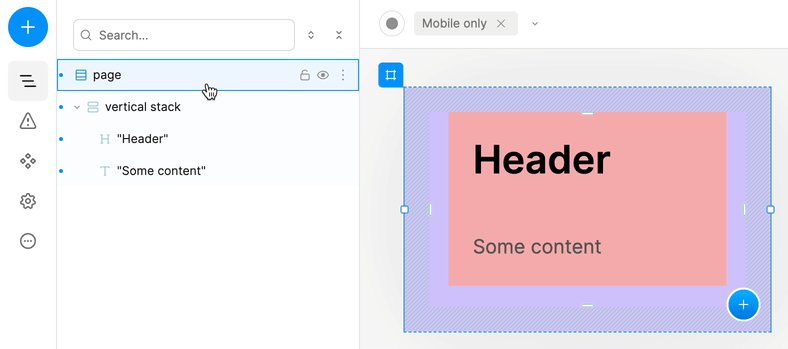
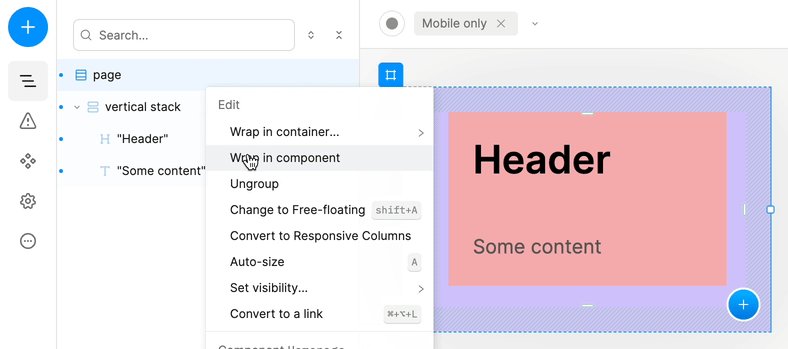
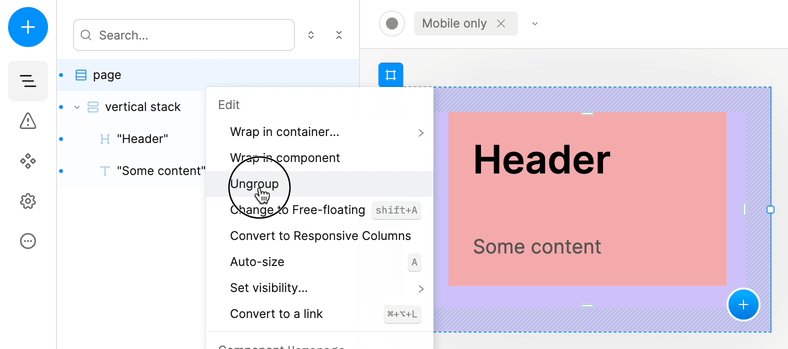
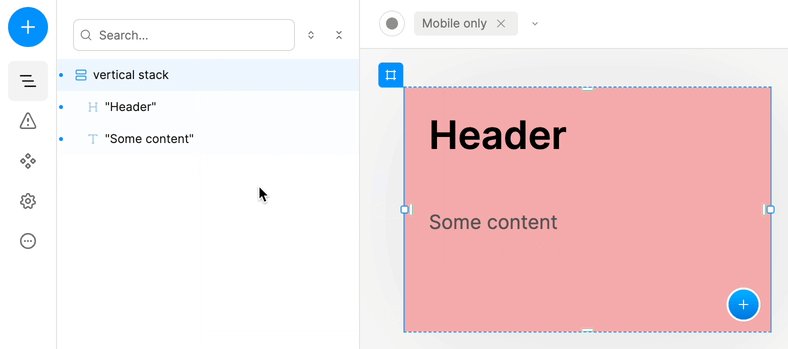
Ungroup root element
Using workarounds to change the root element of a page or component? Now you can ungroup the root element. Just make sure there’s only one item, since there can only be one root element.
Set frame height
Frame height for pages can now be changed (previously you had to use a device preset). This can be useful for testing out designs with viewport height units (vh).
Studio performance improvements
We’ve made significant improvements to memory usage of Studio, especially for projects with many pages. For example, the Plasmic home page project used to load with ~1.3GB memory. With our latest updates, it loads with ~700MB memory (we know this is still a big number! 😅). We will continue looking into Studio performance improvements.
More
You can now copy/paste the root element of pages. This makes it easier to transfer content to other pages or components.
Several text element bugs relating to rich styling have been fixed.
🤝 Join our community
Stay in the loop and connect with fellow creators. Join our forum at forum.plasmic.app and Slack at plasmic.app/slack.